前记
业务需求,在 Vue 表格中需要是实现一件展开与一键折叠
代码
HTML
1
2
3
4
5
6
7
8
9
| <el-form>
<el-form-item>
<el-button type="primary" @click="handleExpand">{{expandText}}</el-button>
</el-form-item>
</el-form>
<el-table ref="multipleTable" :data="data" border highlight-current-row>
...
</el-table>
|
JS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| export default {
data() {
return {
isExpand:false,
expandText:"一键展开",
};
},
methods: {
handleExpand() {
this.isExpand = !this.isExpand
this.$nextTick(() => {
this.forArr(this.data, this.isExpand)
})
if (this.isExpand === true) {
this.expandText = '一键折叠'
}
if (this.isExpand === false) {
this.expandText = '一键展开'
}
},
forArr(arr, isExpand) {
arr.forEach(i => {
this.$refs.multipleTable.toggleRowExpansion(i, isExpand)
if (i.children) {
this.forArr(i.children, isExpand)
}
})
},
}
};
|
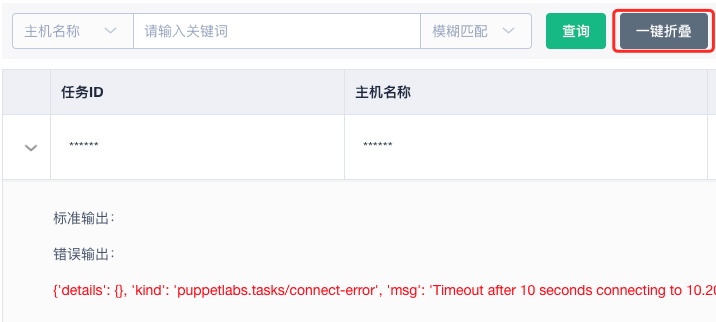
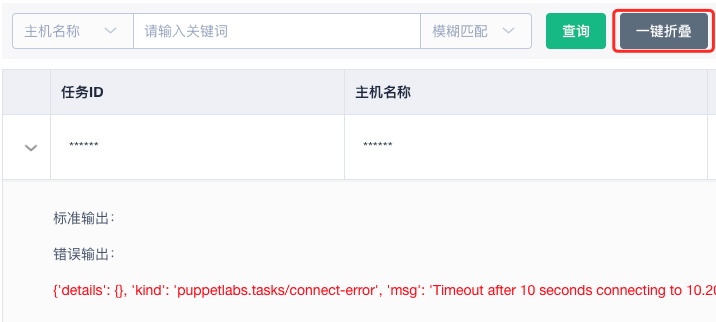
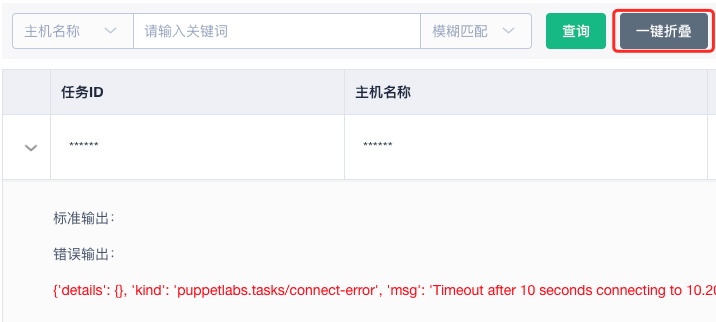
效果


在 Vue 中通过 Key 值的改变进行新的渲染,如:key="变量名" 通过修改变量的值可以重新渲染组件