说到写Shell第一反应肯定都是Vim,接下来我们看看如何通过VsCode的插件把VsCode打造成一个Shell IDE
shellman
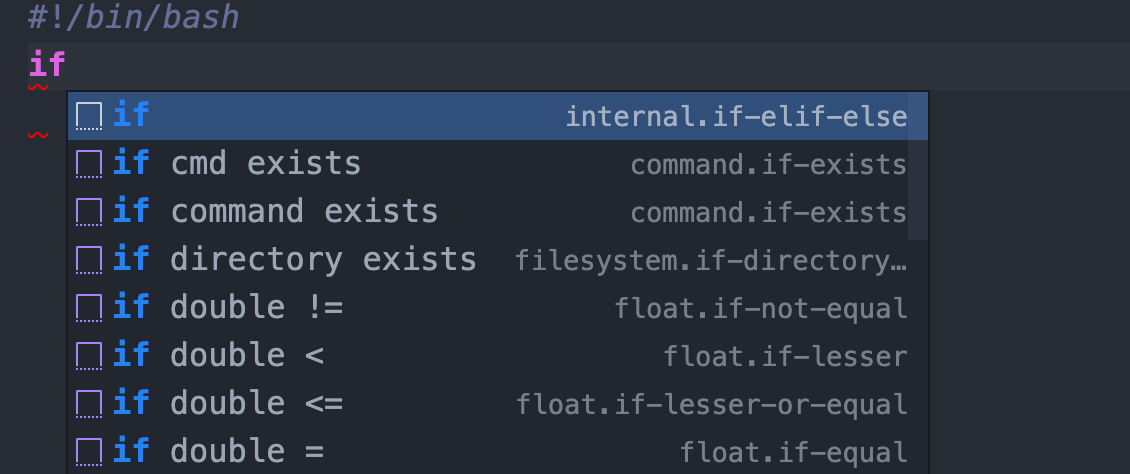
说到IDE最起码的需要自动提示和补全,这就需要shellman效果如下:

ShellCheck
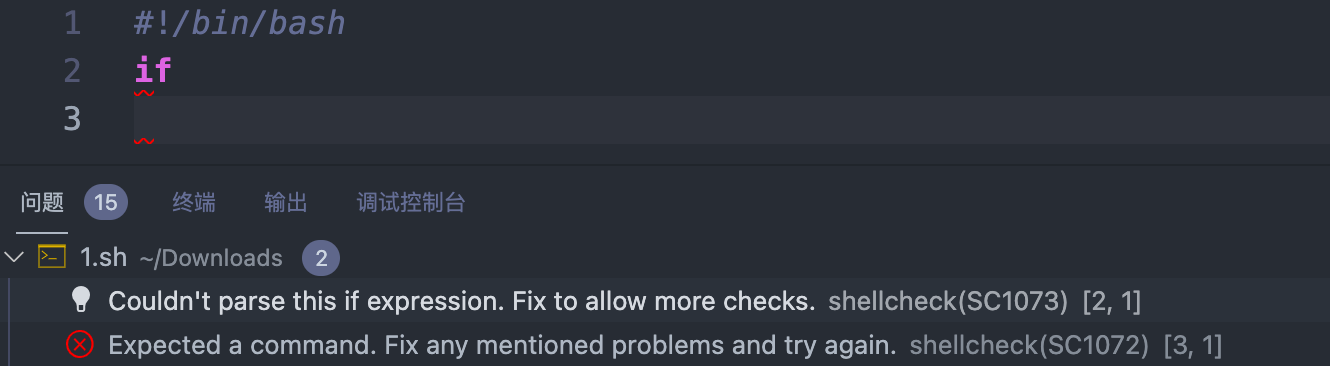
有了提示和自动补全,还需要校验我们写得代码是否优雅,这就需要ShellCheck语法检验,效果如下:

而且shellcheck和shellman是兼容的
shellcheck compatible (99.99%).
最后就是格式化插件shell-format,写完代码风格还是需要格式化一下的