周末休闲江津。李市之不舍。鹿山
前记
去年团建的时候公司一直在物色一个好的农家乐,由此关注上了不舍。鹿山。虽然最后也没有去,好心累
这次找了个周末双休带上孩子一起出发,去到大山卡卡里头呼吸新鲜的空气
行
在百度直接导航不舍。鹿山度假酒店即可差不多一个半小时左右
从重庆出发经过 G85->G93->江习高速在李市下道,再走上过 10 分钟左右就到了,有一个问题有差不多 500m 的距离小路非常窄,可能也就 2m 左右。记得要注意上面来车,真的很难错车
住
关于住宿最好是在网上订好,差不多只有 20 多间房吧,所有越早订好越好,基本周末都是满房。
就是因为我们订房晚了,所以只能订在周五…
目前订房好像是只接受官微订房,官微:蕙家农业价格方面有四个档次
以下价格为周末价格,平常价格可能会有波动请以官微为准
- 普通标间 280 元
- 精品标间 380 元
- 大床房 480 元
- 套房 680 元
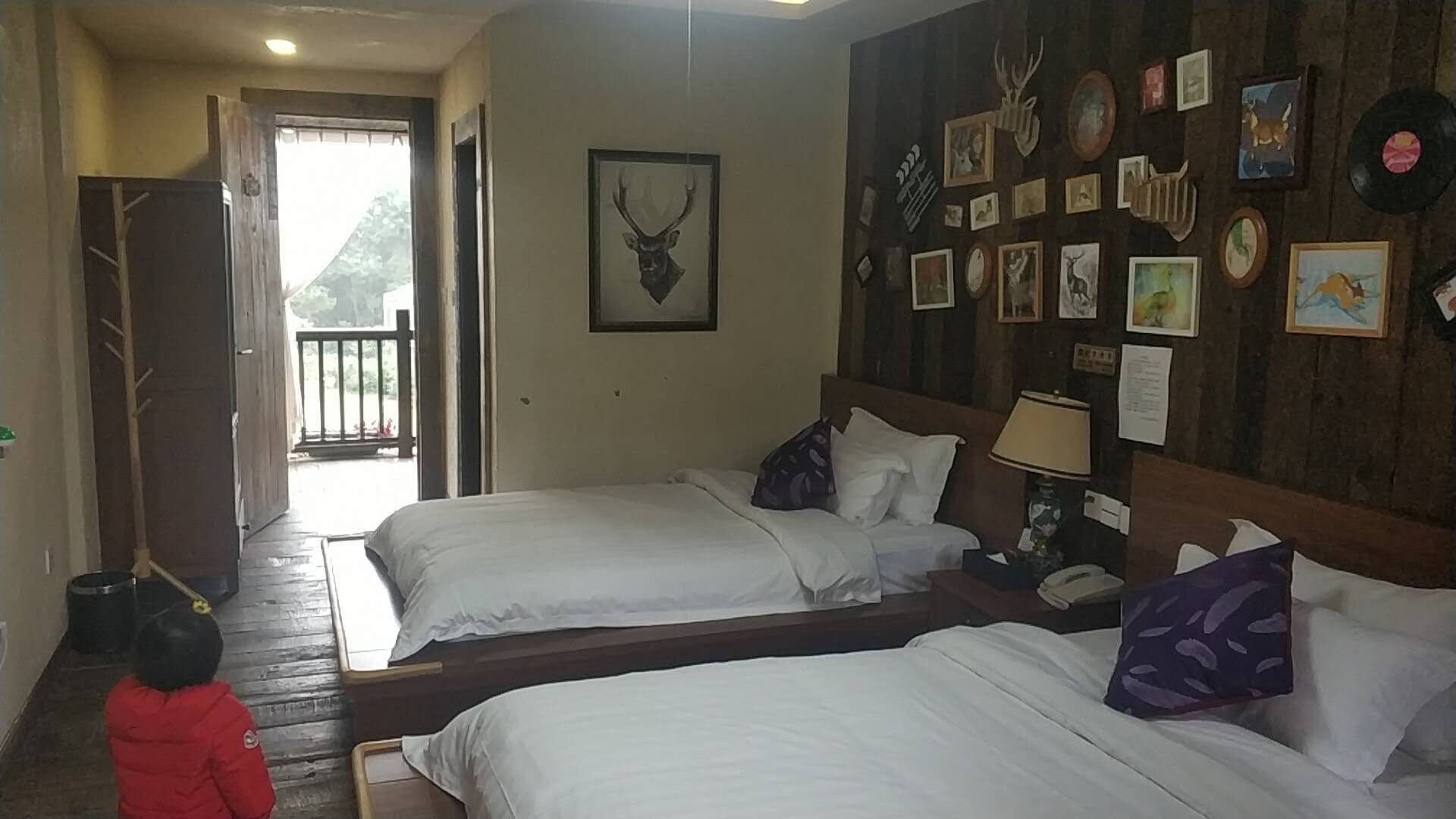
普标房间内部,有热水,感觉空调不是嘿给力,如果冷可以找前台拿棉被
食
吃的还是比较多,价格也还能接收,有炒菜、烧烤、汤锅等
价格方面:
- 晚上炒菜
8个菜 366元,分量非常足,就是冬天菜上桌易冷 - 早上房间含双早,自己点有
饺子、汤圆、小面等 - 中午汤锅
整只乌鸡汤锅 299,现杀
对于我们 6 个大人 3 个小孩来说整体不算太贵,而且食材都还比较新鲜,尤其是鸡更是后山现抓、现杀
耍
酒店门前有一大片竹林,夏天歇凉好去处,竹林下有草坪可露营等,晚上有篝火活动 (可能这个要看人多少)
由于冬天所有官方的活动只有丛林寻蛋,59元一个小朋友,捡的蛋可以自己带走,如果是夏天会有各种采摘活动
也可以带小朋友看孔雀 、 梅花鹿 、 鸵鸟 、 鸡 、 香猪等
总结
总体来说周末休闲,带小朋友出去耍还是不错的